BAGAIMANA CARA KERJA SEBUAH WEBSITE?
 |
| Website |
Baiklah ini kali pertama
nya saya membuat sebuah postingan yang berkaitan dengan Web Desain, terutama
tentang pengenalan awal sebuah website. Disini saya akan membahas beberapa
Topik mengenai website, pada postingan selanjutnya saya akan berbagi bagaimana
cara membuat sebuah website sederhana menggunakan program web builder.
Namun sebelum itu kita
harus mengetahui terlebih dahulu tentang website. Cekidot..
Cara kerja web
Web
browser adalah program perangkat lunak yang digunakan untuk mengakses World
Wide Web (WWW) dari Internet. Browser pertama, yang disebut NCSA Mosaic,
dikembangkan di Pusat Nasional untuk Aplikasi Super Komputer di awal 1990-an.
Yang mudah digunakan, cukup klak-klik sehingga membantu mempopulerkan Web.
Meskipun
banyak browser yang berbeda yang tersedia, Microsoft Internet Explorer dan
Mozilla Firefox yang jauh yang paling populer.
 |
| Website itu apa sih?? |
(Banyak pengguna Mac lebih
memilih browser Safar) Persaingan untuk mendominasi pasar telah membawa
perbaikan terus-menerus untuk perangkat lunak. (keduanya didasarkan pada NCSA
Mosaic)
dapat
mendownload Internet Explorer dan Firefox secara gratis dari situs web
masing-masing perusahaan. Jika sudah memiliki satu browser, dapat menguji yang
lain. Juga mencatat bahwa ada sedikit perbedaan antara versi Windows dan
Macintosh.
Anatomi Browser
Ketika pertama
kali membuka browser web, biasanya dengan mengklik dua kali pada icon di
desktop komputer, halaman web yang telah ditetapkan muncul. Halaman ini disebut
sebagai halaman “home” atau halaman awal. Dengan Mozilla Firefox misalnya,
mungkin akan dibawa ke halaman awal Mozilla atau ke halaman yang dipilih oleh
penyedia layanan Internet. Tetapi jika ingin, dapat dengan mudah mengubah
halaman awal tersebut. Banyak juga yang mengatakan kalau halaman awal ini
berisi index dari sebuah website. WWW sampai saat ini adalah bagian yang paling populer dari Internet. Setelah
menghabiskan waktu di Web akan merasa bahwa tidak ada batas untuk apa yang dapat
ditemukan. Web memungkinkan beragam komunikasi, juga memungkinkan untuk
mengakses dan berinteraksi dengan teks, grafis, animasi, foto, audio dan video.
 |
| Web Browser |
Jadi apa saja yang membentuk web ini? Pada tingkat yang paling sederhana, Web
secara fisik terdiri dari komputer pribadi atau perangkat mobile, perangkat
lunak web browser, sambungan ke penyedia layanan Internet, komputer yang
disebut server yang disebut hosting
dan router dan switch yang mengarahkan aliran informasi.
Ada banyak
pilihan perangkat lunak server, tetapi dua yang paling populer adalah Apache (perangkat
lunak open source untuk server) dan Internet Information Services (IIS ) dari Microsoft.
Apache tersedia secara bebas untuk komputer berbasis Unix dan dapat diinstal
pada Mac menjalankan Mac OS X. Ada versi Windows juga. Microsoft IIS adalah
bagian dari keluarga Microsoft.
Setiap
komputer dan perangkat (modem, router, smartphone, mobil, dll) yang terhubung
ke Internet diberi alamat IP numerik yang unik (IP singkatan dari Internet Protocol). Sebagai contoh,
komputer yang dihosting google.com memiliki alamat IP 173.194.34.99. Semua
angka-angka tersebut dapat memusingkan, untungnya ada Domain Name System (DNS)
yang dikembangkan untuk memungkinkan kita merujuk ke server dengan nama
domainnya, "google.com ", juga. Alamat IP numerik berguna untuk
perangkat lunak komputer, sedangkan nama domain adalah lebih mudah diakses oleh
manusia. Pencocokan nama domain ke alamat IP numerik masing-masing adalah tugas
dari server.
Hal ini
dimungkinkan untuk mengkonfigurasi server web sehingga lebih dari satu nama
domain dipetakan ke satu alamat IP, sehingga memungkinkan beberapa situs untuk
berbagi server tunggal.
Sebuah halaman
web adalah dokumen elektronik yang ditulis dalam bahasa komputer yang disebut
HTML, singkatan dari Hypertext Markup Language. Setiap halaman web memiliki
alamat yang unik, yang disebut URL atau Uniform
Eerources Locator yang mengidentifikasi di mana web server yang memuat dokumen web.
Sebuah website memiliki satu atau lebih halaman web terkait, tergantung pada bagaimana itu dirancang. Halaman web pada situs yang dihubungkan bersama melalui sistem hyperlink, memungkinkan untuk melompat di antara halaman web dengan mengklik pada link.
Halaman Web bervariasi dalam desain dan konten, tetapi banyak menggunakan format majalah tradisional. Di bagian atas halaman adalah “header” seperti kop surat atau gambar banner, kemudian daftar item dan artikel. Daftar item atau menu biasanya link ke halaman lain atau situs lain. Kadang-kadang link ini disusun dalam daftar, seperti indeks. Dapat juga kombinasi dari keduanya. Sebuah halaman web mungkin juga menggunakan gambar sebagai link ke konten lainnya.
Bagaimana bisa membedakan mana teks yang ada tautan/link? Link muncul dalam warna yang berbeda dari teks - biasanya dengan warna biru dan sering digarisbawahi. Bila memindahkan kursor di atas link teks atau melalui link grafis, perubahan icon dari panah ke tangan.
Web adalah
media yang dinamis. Untuk mendorong pengunjung untuk kembali ke sebuah situs,
banyak penerbit web sering memperbarui konten. Itulah yang membuat Web sangat
menarik.
Memahami Alamat Web
World Wide Web adalah koleksi besar file elektronik yang tersimpan di jutaan komputer di seluruh dunia. Uniform Resource Locators atau URL adalah alamat yang digunakan untuk menemukan file.
 |
| Alamat Website |
Informasi yang terkandung dalam URL memberi kemampuan untuk berpindah dari satu
halaman web yang lain hanya dengan klik. Ketika mengetik URL ke browser atau
klik link hypertext, browser mengirim permintaan ke komputer remote, yang
disebut server web, untuk men-download satu atau lebih file. Setiap URL unik,
mengidentifikasi satu file tertentu.
Apa yang dari khas URL? Berikut adalah beberapa contoh :
http://belajar.kemdikbud.go.id/
Halaman Rumah Belajar Kementrian Pendidikan dan Kebudayaan.
http://www.facebook.com/pustekkom
Halaman Facebook untuk Pusat Teknologi Informasi - Kementrian Pendidikan dan Kebudayaan.
ftp://rtfm.mit.edu/pub/
Sebuah direktori file di MIT tersedia untuk di-download.
news : rec.gardens.roses
Sebuah newsgroup dengan topik
berkebun.
http://blogs.reuters.com/soccer
Sebuah blog tentang sepak bola dari kantor berita Reuters
Bagian pertama dari URL ( sebelum dua
garis miring ) memberitahu jenis sumber daya atau metode akses di alamat itu.
Sebagai contoh:
http : dokumen hypertext atau direktori
http : dokumen hypertext atau direktori
ftp
: file yang tersedia untuk di-download atau direktori file tersebut
news : newsgroup
news : newsgroup
file
: file yang terletak pada drive lokal komputer Anda
Bagian kedua biasanya adalah alamat komputer di mana data atau layanan berada. Bagian tambahan mungkin menentukan nama file, port untuk menghubungkan ke, atau teks untuk mencari dalam database.
Bagian-bagian dari URL
Sebuah URL lengkap umumnya terdiri dari tiga komponen : protokol,nama situs, dan path absolut ke dokumen atau sumber daya, seperti yang ditunjukkan pada Gambar berikut.
http:// www.example.com
/2011/samples/first.html
|
Gambar 1.3. Sebuah contoh URL
http://
Hal pertama yang dilakukan adalah URL
menentukan protokol yang akan digunakan untuk transaksi tertentu. Aturan HTTP
membiarkan server tahu untuk menggunakan Hypertext Transfer Protocol, atau
masuk ke dalam "modus web"
www.example.com
Bagian berikutnya dari URL mengidentifikasi situs dengan nama domainnya.
Dalam contoh ini, nama domain adalah example.com. www di bagian awal adalah nama host tertentu di domain tersebut. Nama host " www " telah menjadi sebuah kesepakatan. Tetapi, kadang-kadang nama host dapat dihilangkan. Bisa lebih dari satu website di domain (kadang-kadang disebut subdomain). Misalnya, ada : development.example.com, clients.example.com, dan sebagainya.
Bagian berikutnya dari URL mengidentifikasi situs dengan nama domainnya.
Dalam contoh ini, nama domain adalah example.com. www di bagian awal adalah nama host tertentu di domain tersebut. Nama host " www " telah menjadi sebuah kesepakatan. Tetapi, kadang-kadang nama host dapat dihilangkan. Bisa lebih dari satu website di domain (kadang-kadang disebut subdomain). Misalnya, ada : development.example.com, clients.example.com, dan sebagainya.
/2012/samples/first.html
Ini adalah path absolut melalui
direktori pada server ke dokumen HTML yang diminta, first.html. Kata-kata
dipisahkan oleh garis miring adalah nama direktori, dimulai dengan direktori
root dari host ( seperti yang ditunjukkan oleh awal /), URL pada Gambar 1.3.
mengatakan ingin menggunakan protokol HTTP untuk terhubung ke server web di
Internet disebut www.example.com dan meminta first.html dokumen ( terletak di
direktori sampel yang ada di direktori 2012).
Sebagian dari URL yang akan menggunakan start dengan http, yang merupakan singkatan dari Hypertext Transfer Protocol, metode yang file HTML yang ditransfer melalui Web. Berikut adalah beberapa hal-hal lain untuk mengetahui tentang URL :
·
Sebuah
URL biasanya tidak memiliki spasi.
·
Penulisan
URL tidak sensitif huruf besar-kecil. Jadi mengetik
"http://www.kemdikbud.go.id" atau
"HTTP://WWW.KEMDIKBUD.GO.ID" atau variasi huruf besar dan kecil akan
membawa ke halaman yang sama.
Jika mengetik URL tidak benar, browser
tidak akan dapat menemukan situs atau sumber daya yang inginkan. Jika
mendapatkan pesan error atau mengakses situs yang salah, periksalah untuk
melihat apakah mengeja alamat dengan benar.
File standar
Tidak setiap URL adalah terlihat
begitu panjang. Banyak alamat tidak termasuk nama file, tapi hanya menunjuk ke
sebuah direktori, seperti ini :
http://www.w3schools.com/
http://w3schools.com/html/
Ketika server menerima permintaan untuk nama direktori bukan file tertentu, terlihat dalam direktori tersebut untuk dokumen default, biasanya bernama index.html.
Jadi, sebenarnya secara tidak langsung, kita mengetikkan alamat lengkap seperti ini (sebagai contoh jika index.html sebagai default) :
http://w3schools.com/html/
Ketika server menerima permintaan untuk nama direktori bukan file tertentu, terlihat dalam direktori tersebut untuk dokumen default, biasanya bernama index.html.
Jadi, sebenarnya secara tidak langsung, kita mengetikkan alamat lengkap seperti ini (sebagai contoh jika index.html sebagai default) :
 |
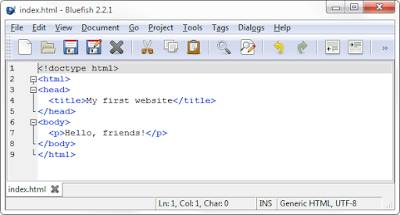
| Contoh index.html |
http://www.w3schools.com/index.html
Nama file default ( juga disebut
sebagai file indeks) dapat bervariasi, dan tergantung pada bagaimana server
dikonfigurasi. Dalam contoh ini, dinamai index.html, tetapi beberapa server menggunakan
nama file default.htm. Jika situs menggunakan pemrograman server-side untuk
menghasilkan halaman, file indeks mungkin diberi nama index.php atau index.asp.
Hal lain yang perlu diperhatikan
adalah bahwa dalam contoh pertama, URL asli tidak memiliki garis miring untuk
menunjukkan itu adalah sebuah direktori. Ketika slash dihilangkan, server hanya
menambahkan satu jika menemukan direktori dengan nama itu.
File index ini juga berguna untuk keamanan. Beberapa server ( tergantung pada konfigurasi mereka) menampilkan isi direktori jika file default tidak ditemukan.
 |
| Bahasa Pemograman PHP |
Salah satu cara untuk mencegah orang melihat
file-file pada direktori adalah memastikan ada file index di setiap direktori.
Administrator server juga dapat menambahkan perlindungan lain untuk mencegah
direktori ditampilkan di browser.
Setelah file index dibuka oleh
browser, maka akan disajikan seluruh informasi yang ada dalam dokumen HTML dari
file tersebut. Sebagai contoh dapat
dilihat pada gambar berikut :
Di bagian atas Gambar 1.4, menampilkan
halaman web minimal seperti yang muncul dalam browser. Meskipun terlihat
sebagai satu halaman yang koheren, sebenarnya dirakit dari empat file terpisah:
dokumen HTML ( index.html ), sebuah style sheet ( kitchen.css ), dan dua grafis
(foods.gif dan spoon.gif). Dokumen HTML akan
menampilkan semuanya.
Nah sekian untuk menambah pengetahuan kita bersama. Sekian Terima kasih.
Wasallam :) | Dinamic66
0 Response to "Bagaimana Cara Kerja Sebuah Website?"
Post a Comment
Silahkan Sahabat Blogger berkomentar.
Berkomentarlah dengan Baik dan Sopan.
:)